 Today's tutorial is the most demanded and most wished but rarely
answered in blogosphere. For some designers customizing the Blogger
Comment Form is somehow not possible whilst for others it is tricky but
from today onwards InshAllah every blogger will actually be able to
customize the Blogger Comment Form in the best way possible! After some
trial and errors we actually succeeded in altering Blogger’s official
CSS coding. We are happy to have brought you with a tutorial that will
indeed enable you to have a customized Comment Form far better than that
of Wordpress, Typad etc.
Today's tutorial is the most demanded and most wished but rarely
answered in blogosphere. For some designers customizing the Blogger
Comment Form is somehow not possible whilst for others it is tricky but
from today onwards InshAllah every blogger will actually be able to
customize the Blogger Comment Form in the best way possible! After some
trial and errors we actually succeeded in altering Blogger’s official
CSS coding. We are happy to have brought you with a tutorial that will
indeed enable you to have a customized Comment Form far better than that
of Wordpress, Typad etc.
Blogger Comment Box Series
1. Customize Blogger Comment Form
2. Comment Form with Black Background Theme - Just like ours!
3. Over 1000 Background Themes For Blogger Comment Box!
4. Expand/Contract Blogger comment Box with jQuery
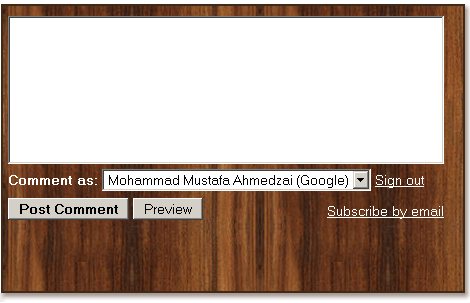
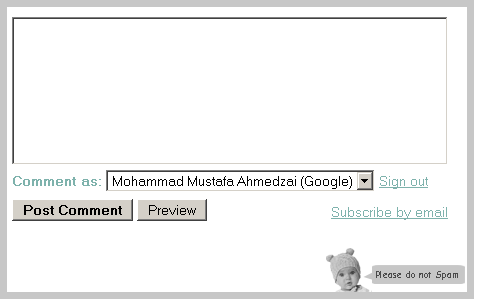
Please have a look at some examples below,


Now Hover Your Mouse Cursor at these comment forms for 3-4 seconds to see something different!



We hope you liked this new discovery! Lets now learn how to customize the blogger comment form/box to suit your preferences.
Adding A Customized Comment Form To Your Blog
Note:- The Following CSS code is for the Comment Form With a Baby in it. Other CSS codes will be provided to subscribers only. If you haven’t subscribed yet kindly subscribe now and inform us by leaving a comment with your Email ID.Follow these steps,
- Go To Blogger > Layout > Edit HTML
- Check The Box “Expand Widget Templates” at the top right corner.
- Search for the code below, Tip:- Press Ctrl + f
<div class='comment-form'>4. Replace this code with the code below,
<div id='mbt-form'>5. Now Search for ]]></b:skin>
6. Just above ]]></b:skin> paste the CSS code below,
#mbt-form iframe{7. Save your template and view your blog to see a different touch :>
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7T-IatrO6O5TKkNNSH5YDyfat0x4MDBppmDTjfHXVpO0JoGI8N0yA7-qrWH7FoM7RJTRODj1YywdlU0jBdQr0F0piSob9NCA4YEbViZqHpwf2mP1B_TVoM9JRR3Jf-oEeZsFCnrpL28ew/s400/plz-do-not-spam1.gif) no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px; font:normal 12pt "ms sans serif", Arial; color:#7EB2AC; width:450px; }
#mbt-form iframe:hover{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPKC4ykzYK6vstZ1NpY_gCws-EATa-fKpgp5g4Me-6L8s98hkTyADgpS-4jbDvmlmMibAsdSf5J_x3n3GB2QDvfO4NZG1HXL3uh9UnRd9LAoCQASrd0K2_7-W-EQa36_TNEv_q_Igi3Mf7/s400/plz-do-not-spam2.gif) no-repeat bottom right; border:7px solid #7EB2AC;
}
#mbt-form a{
color:#7EB2AC;
}
Customize The Blogger Comment Form To Suit Your Blog Layout
Now Lets discuss the important areas in the CSS code above to help you customize your Blogger comment form according to your preferences.There are three important areas, which are,
#mbt-form iframeHere are the details for each section
#mbt-form iframe:hover
#mbt-form a
1. Customization For Active Mode
#mbt-form iframeThis part is responsible for the active appearance of comment box when mouse cursor is not hovered on it. It includes the following style properties,
background: This property is responsible for the background color, background image and background image’s position. Where,
- #ffffff : This is the background color. You can change it using our Color Chart
- url : This is the URL for the background image. I used the baby in this case. You can change this image with anything you like.
- bottom right: This positions the background image. I positioned the baby on bottom right corner. You can position the image at bottom right or bottom left or top right or top left
- border size to 7px,
- border style to solid. You can choose solid, dotted, dashed etc. See this page on border styles
- border color to #C7C7C7. Use our CSS Color Chart for using a different color.
font: This CSS property defines the boldness, font family and the size of the text. I have set the following for the text “Comment as:”
- boldness to normal,
- size to 12pt
- font family to "ms sans serif". If in case the browser doesn’t has the "ms sans serif" font then I have set Arial as a backup.
width: This property sets the width of your Comment Form. You can see the comment from of my blog is wider than normal because I have adjusted its width. Set the width of your comment form a bit smaller than that of your post width. You can find your post width by finding the following code in your template (Edit HTML)
.post
2. Customization For Mouse Hover Mode Now lets discuss the CSS properties for the form’s appearance when a mouse cursor is hovered on it.
#mbt-form iframe:hoverIt has almost the same explanations for background and border as we discussed earlier. Setting these two CSS properties will effect the second image only that appears on mouse hover.
3. Customization For The Link Colors
#mbt-form aThis part defines the color of these two links -> “Sign out” and “Subscribe by email” . These links appear at bottom right corner of every Blogger Comment Form.
color: This sets the link color. Set a link color as contrast to the background color.
That’s All!
I hope this tutorial will be of great help
to bloggers and designers. We request everyone to kindly link back if
you wish to share this unique tutorial with your readers and friends. We
thank you for your patience. Any question is welcomed :>
Noble Theft Machine 4
ReplyDeleteThe Piano Felony Machine series was ushered in in 1997. You gift humor as Niko Bellic,
GTA 5 PC Download
Honestly, this is the first time I read this blog that you wrote
ReplyDeletein this article, I get a lot of interesting things that can be my inspiration. Thank you very much, because you are willing to share information with us all.
Cara Mengatasi Tenggorokan Terasa Mengganjal Obat Herbal Flek Paru-Paru Pengobatan Alami untuk Menghilangkan Balas Bogo Obat Herpes Di Apotek Cara Menurunkan Kolesterol Cara Menghilangkan Budug Obat Penebalan Dinding Rahim yang Ampuh Obat Budug Alami Obat Alami Kaligata Penyebab Benjolan Di Payudara
Woow Awesome post. This is really helpful for me. You made my day. I just loved this article. You helped me a lot so I just wanna say so much thanks to you. <a href='https://www.nursinghelpline24.com/>Nursing Helpline</a>
ReplyDeleteThanks ! Everything is working fine in my website. Plz share more knowledge like this. <a href='https://www.fiber2apparel.com/>Fiber2Apparel</a>
ReplyDeleteYou help me so much. hot air balloons costa blanca
ReplyDeletehello
ReplyDeleteThanks for the post. Im a big fan of local
ReplyDeletethe blog, i've even put a little bookmark right on the tool bar of my Firefox you'll be happy to find out. https://www.2findlocal.com/b/13492007/dgsolagency-sydney
Wow, this is fascinating reading. I am glad I found this and got to read it.To increase brand awareness and expand sales, you need to go with the mailer boxes.
ReplyDeletePretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. anniversary gifts
ReplyDeleteThank you for very usefull information.. Custom Software Development
ReplyDeletehi was just seeing if you minded a comment. i like your website and the thme you picked is super. I will be back. Office Mac
ReplyDeleteThe centers that you referred to here concerning Cream Boxes are truly depicted pretty well and the way in which you explained those huge centers is measurable for people like me who are here to look further into Customized Boxes and fathom the Packaging field all around.
ReplyDeleteThis particular is usually apparently essential and moreover outstanding truth along with for sure fair-minded and moreover admittedly useful My business is looking to find in advance designed for this specific useful stuffs… create photo with text
ReplyDeleteColorado wedding venues with mountains Hello. My name is Brittany West and I am an elopement photographer specializing in helping couples plan their dream day or documenting their beautiful destination wedding wherever in the world that may be. My photographic style is intimate and has often been considered "moody." I feel that there is no better workplace than documenting the eternal bond between two people and I am honored to be a part of all the couples that have chosen me to be with them on the most memorable day of their lives.
ReplyDelete